HTML: The Basics
Hypertext Markup Language (HTML) is the standard markup language for documents designed to be displayed in a web browser. HTML is used in your reminder email templates.
While learning code may seem daunting, you can easily edit text using tags. HTML tags are like keywords that define how a web browser will format and display the content. Below are some basic tags you can use to write your reminder emails:
New Paragraph:
To create a new paragraph in your text, add the tag <p> at the start of your paragraph and the tag </p> at the end of your paragraph. An easy way to start editing our reminders is to edit the text between the <p> and </p> tags. Remember "p" for paragraph.
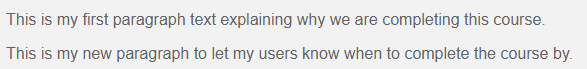
<p>This is my first paragraph text explaining why we are completing this course.</p>
<p>This is my new paragraph to let my users know when to complete the course by.</p>
The above text will appear in your email like this:
Bold Text:
To make your text bold, add the tag <b> at the start of the text and the tag </b> at the end of your text. Remember "b" for bold.
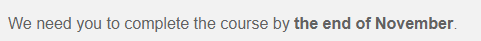
<p>We need you to complete the course by <b>the end of November</b>.</p>
The above text will appear in your email like this:
Italic Text:
Italic text is similar to bold text. Add the tag <i> at the start of the text and the tag </i> at the end of the text. Remember "i" for italics.
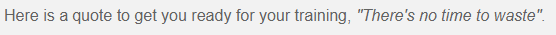
<p>Here is a quote to get you ready for your training, <i>"There's no time to waste"</i>.</p>
The above text will appear in your email like this:

Underlined Text:
Underlining your text is similar to bold and italic text. Add the tag <u> at the start of the text and the tag </u> at the end of the text. Remember "u" for underlined.
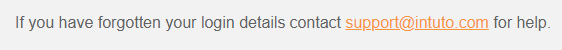
<p>If you have forgotten your login details contact <u>support@intuto.com</u> for help.</p>
The above text will appear in your email like this:
Numbered and Bulleted Lists:
Numbered and bulleted lists are referred to as ordered and unordered.
To create an ordered (numbered) list, add the tag <ol> at the start of your text and the tag </ol> at the end of your text.
To create an unordered (bulleted) list, add the tag <ul> at the start of your text and the tag </ul> at the end of your text.
Each point in you list is a "list item" and needs to have the tag <li> at the start and the tag </li> at the end. This "list item" tag is the same for ordered and unordered lists.
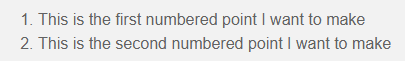
Ordered List Example:
<ol>
<li>This is the first numbered point I want to make</li>
<li>This is the second numbered point I want to make</li>
</ol>
The above text will appear in your email like this:
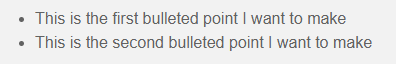
Unordered List Example:
<ul>
<li>This is the first bulleted point I want to make</li>
<li>This is the second bulleted point I want to make</li>
</ul>
The above text will appear in your email like this:
For more information about using HTML to edit your reminder emails please contact support@intuto.com.